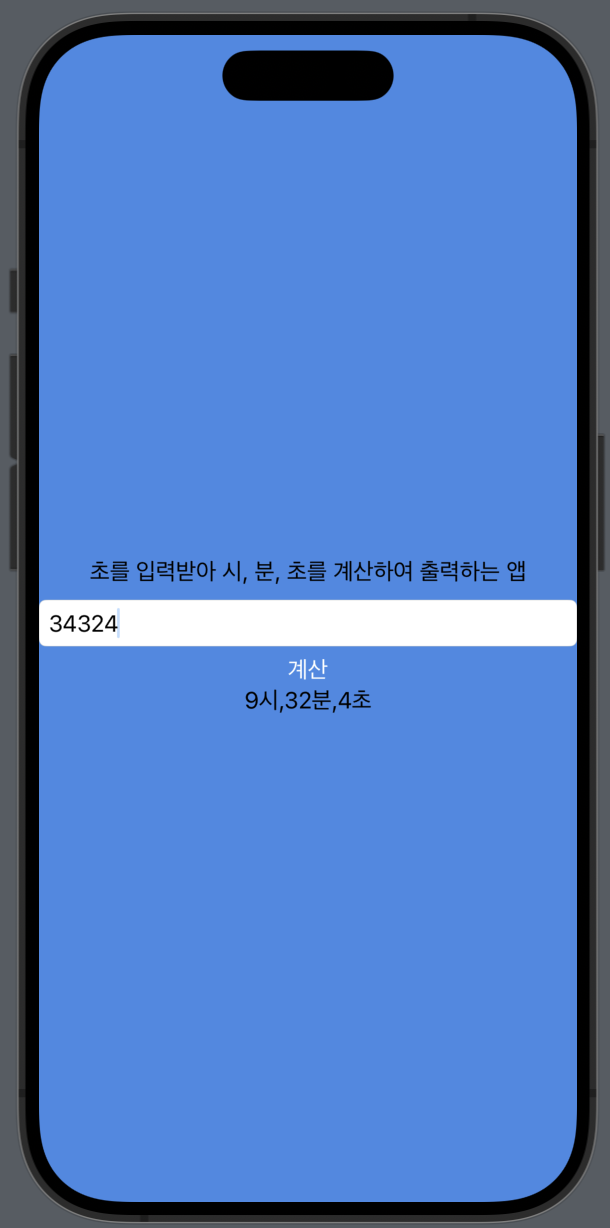
초를 입력받아 시, 분, 초를 화면에 계산하여 출력해주는 간단한 앱

- 코드
//
// ContentView.swift
// DemoProject
//
// Created by 김정환 on 10/11/23.
//
import SwiftUI
struct ContentView: View {
@State private var hour: Int = 0
@State private var min: Int = 0
@State private var sec: String = ""
@State private var result: String = ""
var body: some View {
ZStack{
Color(red: 64/255, green: 138/255, blue: 230/255).ignoresSafeArea()
VStack{
Text("초를 입력받아 시, 분, 초를 계산하여 출력하는 앱")
TextField("초 입력", text: $sec)
.textFieldStyle(RoundedBorderTextFieldStyle())
.keyboardType(.numberPad)
Button(action: buttonPressed, label: {Text("계산")})
.foregroundColor(.white)
Text("\(result)")
}
}
.padding(0)
}
func buttonPressed(){
var userInputSec = Int(sec)!
var hour = 0
var min = 0
var sec = 0
if(userInputSec >= 3600){
hour = userInputSec / 3600
min = (userInputSec % 3600) / 60
sec = (userInputSec % 3600) % 60
}
else if(60 <= userInputSec && userInputSec < 3600){
min = userInputSec / 60
sec = userInputSec % 60
}
else if(1 <= userInputSec && userInputSec < 60){
sec = userInputSec
}
result = "\(hour)시,\(min)분,\(sec)초"
}
}
#Preview {
ContentView()
}기본적인 SwiftUI의 화면구성, 코드구조파악을 하는 시간을 보냈다.
'Swift > SwiftUI기초' 카테고리의 다른 글
| MVC와 MVVM 패턴이란? (1) | 2023.12.30 |
|---|---|
| SwiftUi - annotation 과 Property Wrapper (0) | 2023.12.29 |
| SwiftUI - 버튼, UI, Image, TextFiled 구현 (0) | 2023.10.16 |